|
Ein eigenes Template in Joomla 1.5 erstellen |
||||
|
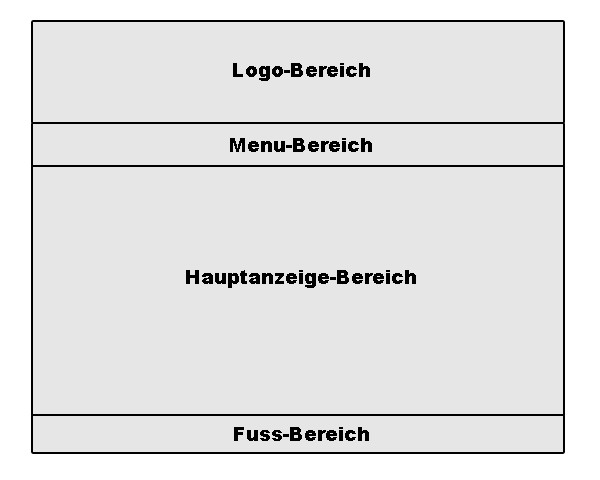
Unsere Beispielseite wird eine sehr einfache, simple Webseite mit insgesamt 4 Bereichen. Einem Logo-Bereich oben, einem Menü-Bereich darunter, einem Hauptanzeige-Bereich und einem Fuß-Bereich. Die Einbindung der CSS-Datei erfolgt natürlich im Header und auf die einfache Weise. Es gibt noch eine kompliziertere Variante mittels php die den Diebstahl des Templates verhindert, aber da ich für freie Software bin, verzichte ich auf solche Schutzmaßnahmen. Wie gesagt, ich beschreibe hier den einfachsten, simpelsten Weg, also wird auch die CSS-Datei auf die einfache, altmodische Weise eingebunden. Bei unserem Beispiel-Template handelt es sich um ein Template mit feststehendem Logo-, Menü- und Fuss-Bereich. Lediglich der Haupt-Bereich läßt sich scrollen. Zuerst eine kleine Übersicht über die Bereiche der Seite:
Es ist sinnvoll sich über die Aufteilung vorher im klaren zu sein und um sich leichter zurecht zu finden, den jeweiligen Bereichen eindeutige Namen zu zuordnen. Ein Template muß aus folgenden Elemten bestehen:
Gerade letztere Datei ist überaus wichtig, da sie dafür sorgt, daß Joomla das Template installiert. In ihr müssen die Angaben über sämtliche Files des Templates stehen und (superwichtig!) die Platzhalternamen für die Module. Die entsprechenden Joomla-Module werden über Platzhalternamen in das Template eingebunden. Welche Namen man vergibt, kann man eigentlich vollkommen selbst entscheiden, denn so wie sie in der templateDetails.xml stehen, tauchen sie in Joomla auf. Möchte man allerdings seine Webseite gegen andere Templates aus dem Internet austauschen, sollte man auf die Standardmäßig vorgegebenen Namen von Joomla zurück greifen, sonst muß man beim Wechsel eines Templates zuerst alle Platzhalter anpassen damit auf der Seite überhaupt was zu sehen ist. So, jetzt gehts los: Wir erstellen also unser Verzeichnis für unser Template. In diesem Verzeichnis erstellen wir den Ordner css/ mit einer leeren Datei namens template.css. Außerdem legen wir mit einem Editor zwei leere Dateien index.php und templateDetails.xml an. Beginnen wir gleich mit der Datei index.php in voller Länge. Die Erklärung folgt darunter:
Wie man sieht, gar nicht soviel
drin. Im <head>-Bereich steht der Zeichensatz -hier UTF-8- für
die korrekte Darstellung der Zeichen. Darauf folgt schon die erste Joomla-Modul-Einbindung, in dem Fall das head-Modul, welches nicht nur dafür sorgt, daß ein Newsfeed-Zeichen in der url erscheint, sondern auch von Erweiterungen
benötigte css-Dateien einbindet. Darauf wiederum folgt der Link zur
template.css Datei. Zu beachten ist, daß wenn das Template einmal
in Joomla integriert ist, der Pfad ein wenig erweitert werden muß,
da die index.php des eigenen Templates nicht mit dem Pfad des Template-Verzeichnisses
angezeigt wird, sondern im root-Verzeichnis der Webseite, also muß
der Pfad zur css-Datei später auf Im <body> Bereich stehen nun die einzelnen <div>-Blöcke. Da in unserer Beispielseite die Blöcke immer schön untereinander liegen, braucht man keinerlei Verschachtelung. Mit dem <jdoc>-Aufruf wird das ensprechende Element von Joomla eingebunden. Im Falle von type="modules" ein Modul wobei name der Platzhalter-Name ist und später noch zusätzlich in der templateDetails.xml angegeben werden muß und im Falle von type="component" der Bereich, wo die Beiträge angezeigt werden. Widmen wir uns nun der css-Datei zur Formatierung. Noch ein Hinweis: Ich hab jedem Blockelement eine andere Hintergrundfarbe gegeben, damit man die einzelnen Bereiche besser erkennen kann. Hier die komplette template.css:
Bei der body-Angabe kann man allgemeine Voreinstellungen für die Seite festlegen, z.B. die Hintergrundfarbe oder ein Hintergrundbild. Hier ist die Schriftgröße und Schriftart (Arial) angegeben, die standardmäßig verwendet werden soll. Dann folgenden die einzelnen IDs für die jeweiligen Bereiche. Alle Bereiche haben keinen Rahmen (border:0;). Durch die Angabe position: absolute; kann man die jeweiligen Bereiche mittels top, left, right und bottom genau positionieren. Wie man sieht, beginnt der LogoBereich bei top:0; also ganz oben, geht von links nach rechts über die komplette Seite (left:0; right:0;) und hat eine Höhe (height: 200px;) von 200 Pixeln. Dann geht es mit dem MenuBereich weiter. Sinnigerweise muß der bei einer Höhe vom LogoBereich mit 200 Pixeln mittels der Angabe top: 200px; nach dem LogoBereich anfangen. Die Angabe overflow:hidden; verhindert bei beiden Bereichen scrollbalken, welche ja lediglich im HauptBereich (overflow:auto;) erwünscht sind. Der z-index gibt die Layer-Position an, wobei hier der HauptBereich ganz unten ist und darüber die anderen Bereiche. Wie man sieht, fehlt beim HauptBereich die Angabe der Höhe (height). Diese soll sich automatisch ergeben, daher gibt es lediglich mit top:260px; und bottom:40px; eine Angabe von wo bis wo der Bereich gehen soll. In dem Fall vom Ende des MenuBereichs bis zum Anfang des FussBereichs, welcher sich ganz unten positioniert ist (bottom:0px;) und eine Höhe von 40 Pixeln hat. Das wars auch schon mit der template.css. Nun zur letzten Datei welche das eigene Template in Joomla einbindet, die templateDetails.xml:
Die oberen Zeilen der templateDetails.xml erklären sich von selbst. Dort können Angaben zum Ersteller, dem Erstellungs-Datum, der Version des Templates, E-Mail, usw., gemacht werden. Unter <description> kann man eine Beschreibung zum Template angeben, z.B. was man sich dabei gedacht hat, das so simpel zu gestalten....*g* Unter <files> muß
man nun sämtliche Dateien zum Template angeben. In unserem Fall eigentlich
nur 3 Dateien, die index.php, die templateDetails.xml selbst und die template.css.
Die ominöse 4. Dateiangabe template_thumbnail.png ist für ein
späteres Vorschaubild, welches man unter Joomla für das Template
erstellen kann und auch muß, denn wie soll man das Template sehen,
wenn es noch nicht im Einsatz ist? Damit ist das Template eigentlich schon fertig und einsatzbereit. Alles, was man noch zu tun hat, ist den kompletten Ordner per FTP auf den Server in das Joomla Verzeichnis namens templates zu laden und man kann es sofort verwenden. Allerdings -jetzt kommt das große ABER- funktioniert dieses Beispiel-Template nur mit Firefox-Browsern und InternetExplorer7 einwandfrei. Im InternetExplorer 6 werden die Blöcke viel zu klein und komisch dargestellt, da dieser Browser die Angabe der Blöcke falsch interpretiert. Damit das Beispiel-Template auch in älteren Browsern funktioniert, muß man in der template.css ein paar Zusatz-Eintragungen machen:
Wie man sieht, greift anscheinend beim InternetExplorer6 die Bezeichnung right nicht richtig, da er die Blöcke nicht über die erforderliche Seitenbreite zieht und damit auch das "feststehen" der Blöcke verloren geht. Also muß man mit dem Kürzel *html versehen, sämtliche ID's um die height und die width-Angabe erweitern. Außerdem muß der HauptBereich etwas anders definiert werden. Damit der Scrollbalken korrekt an den rechten Rand des HauptBereich-Blocks gesetzt wird und die Fussleiste weiterhin korrekt stehen bleibt, gibt man den Anfang des HauptBereichs mit 0px an, also ganz oben und das Ende ebenfalls mit 0px, also ganz unten. Natürlich wird jetzt ein Teil des HauptBereichs vom Logo-, Menü- und FussBereich verdeckt, daher fügt man jeweils nur oben (border-top) und unten (border-bottom) einen Rahmen hinzu in der Dicke der fehlenden Bereiche. Somit wird die Seite auch im InternetExplorer6 korrekt dargestellt. Möchte man noch zusätzlich den Schönheitsfehler eines leeren Scrollbalkens loswerden, ergänzt man die body-Angabe um den Eintrag overflow: hidden; ;-) Ich wünsche euch viel Spaß beim tüfteln und erstellen von Templates! |
||||
| Zurück zur Auswahl | ||||
|
||||||||||||||
|
|
||||||||||||||